Hur du sprider felaktig information med hemska instrumentpaneler

Siffror i sig är svåra att läsa, och ännu svårare att dra meningsfulla slutsatser från. Det är ofta så att visualisering av data i form av olika grafik och diagram är nödvändigt för att göra någon riktig dataanalys.
Men om du har ägnat någon tid åt att titta på olika grafer, har du insett en sak för länge sedan – inte alla datavisualiseringar skapas lika.
Detta kommer att vara en snabb sammanfattning av några av de vanligaste misstagen människor gör när de skapar diagram för att representera data på ett snabbt och lättsmält sätt.
Dåliga kartor
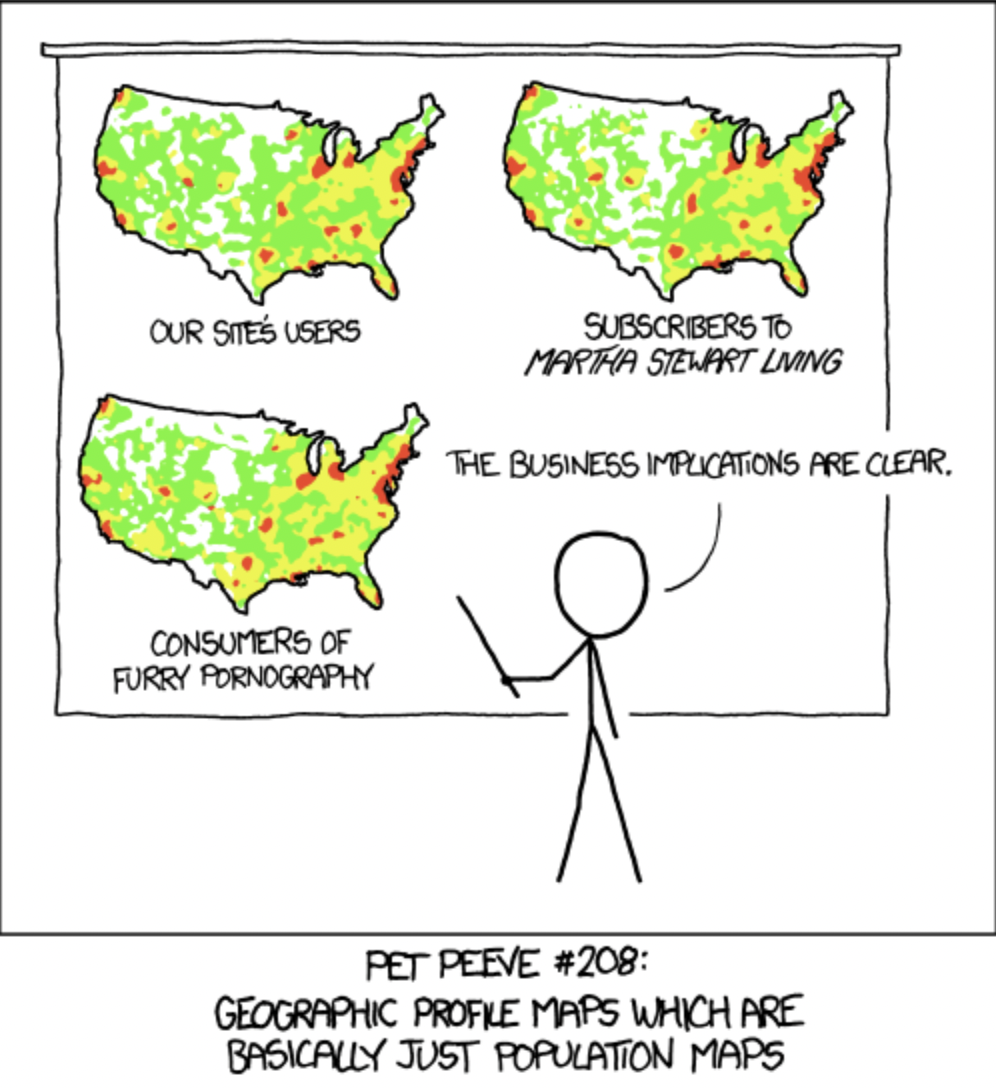
När du följer upp xkcd i början är det verkligen vanligt att se data läggas på en karta på ett sätt som är fruktansvärt och värdelöst. En av de största och vanligaste förövarna är den som visas i serien.
Ointressanta befolkningsfördelningar
Det visar sig att människor tenderar att bo i städer nuförtiden.
Du bör bara bry dig om att visa en karta om den förväntade fördelningen du observerar inte stämmer överens med fördelningen av den totala befolkningen i USA.
Om du till exempel sålde frysta tacos och fick reda på att över hälften av din försäljning kom från livsmedelsbutiker i West Virginia trots deras närvaro på marknader över hela landet, skulle det vara ganska anmärkningsvärt.
Att visa en karta som anger detta, samt var annars tacos är populära, kan ge användbar information.
På liknande sätt, om du säljer en produkt som är helt på engelska, bör du förvänta dig att din distribution av kunder överensstämmer med distributionen av engelsktalande över hela världen.
Dålig kornstorlek
Ett annat sätt att förstöra en karta är att välja ett dåligt sätt att dela upp landet geografiskt i bitar. Den här frågan om att hitta rätt minsta enhet är vanlig inom hela BI, och visualiseringar är inget undantag.
För att göra det mer tydligt vad jag pratar om, låt oss titta på två exempel på att samma kornstorlek har två väldigt olika effekter.
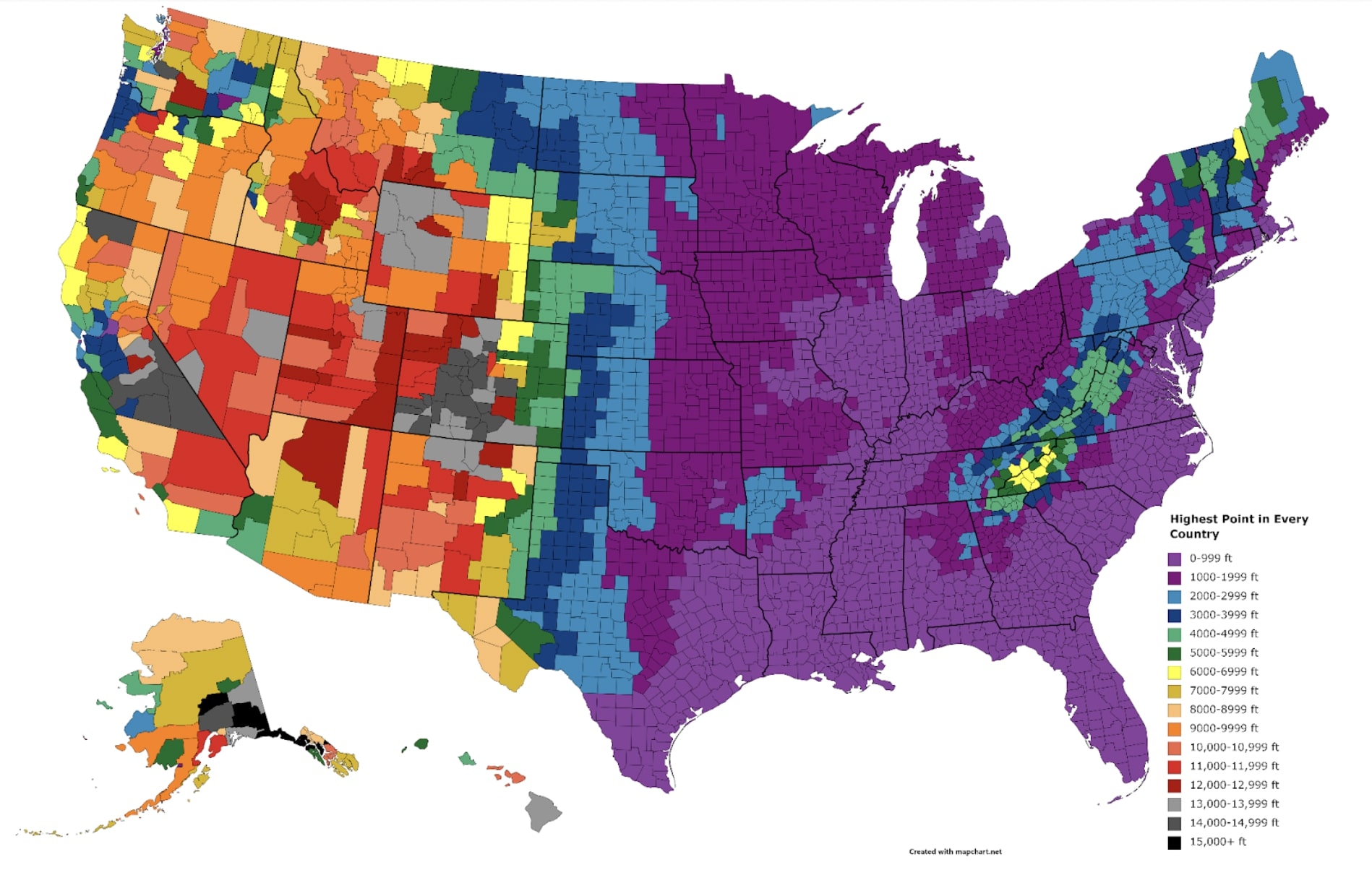
Låt oss först titta på någon som gör en topografisk karta över USA genom att skugga punkten med högsta höjd i varje län en annan färg längs en definierad nyckel.

Även om det är något effektivt för östkusten, men när du väl når kanten av Klippiga bergen, är det egentligen bara buller.
Man får inte en särskilt bra bild av geografin eftersom (av komplicerade historiska skäl) länsstorlekar tenderar att bli större ju längre västerut man kommer. De berättar en historia, bara inte en som är relevant för geografi.
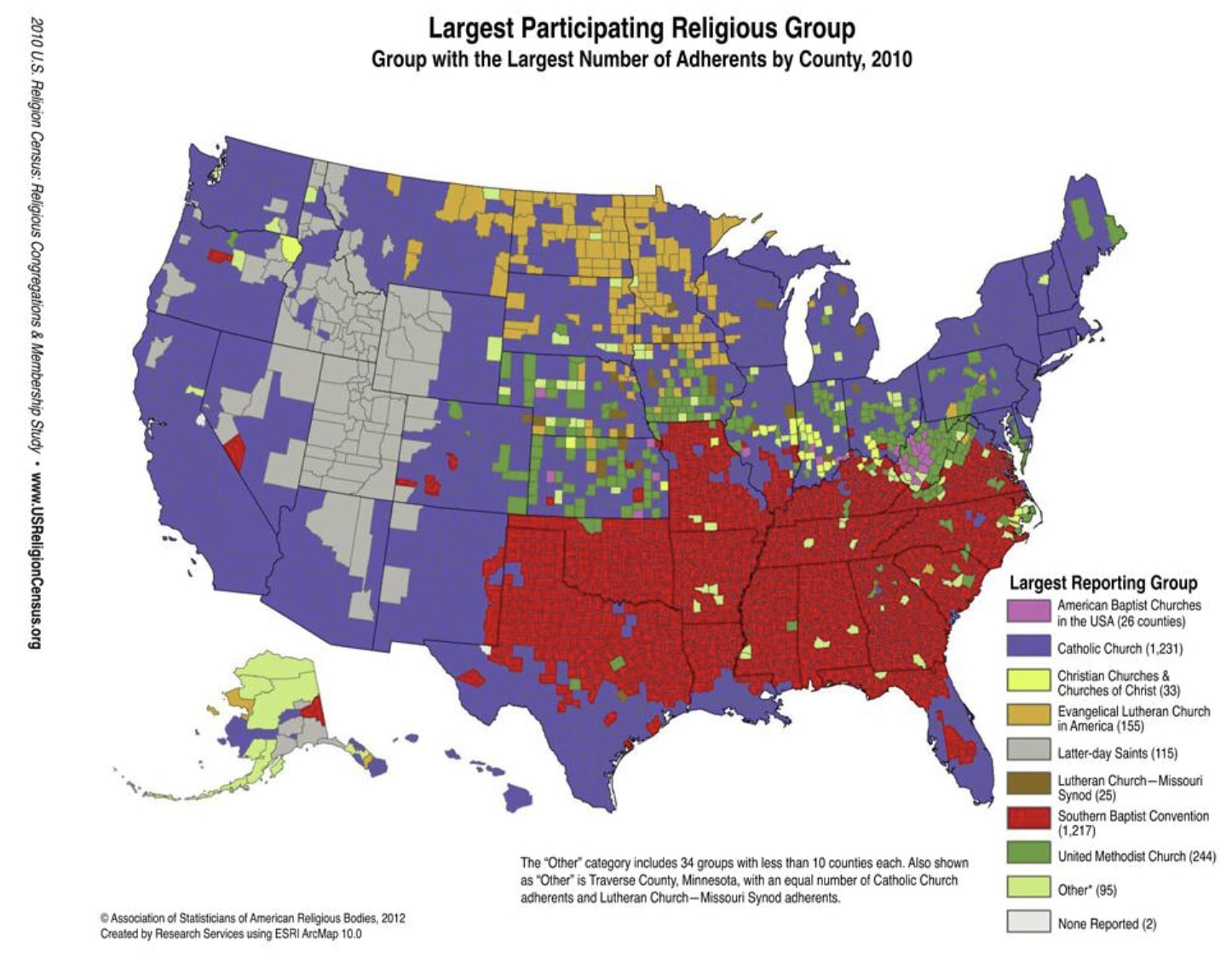
Jämför detta med en karta över religiös tillhörighet per län.

Den här kartan är helt effektiv, trots att den använder exakt samma kornstorlek. Vi kan dra snabba, korrekta och meningsfulla slutsatser om regioner i USA, hur dessa regioner kan uppfattas, vad människorna som bor där kan tänka om sig själva och resten av landet.
Att göra en effektiv karta som ett visuellt hjälpmedel, även om det är svårt, kan vara mycket användbart och förtydligande. Se bara till att tänka på vad din karta försöker kommunicera.
Dåliga stapeldiagram
Stapeldiagram är i allmänhet vanligare än information som presenteras på en karta. De är enkla att läsa, enkla att skapa och i allmänhet ganska eleganta.
Även om de är lätta att göra, finns det några vanliga misstag som människor kan göra när de försöker uppfinna hjulet på nytt.
Vilseledande vågar
Ett av de vanligaste exemplen på dåliga stapeldiagram är när någon gör något fel med den vänstra axeln.
Detta är ett särskilt lömskt problem och svårt att ge generella riktlinjer. För att göra det här problemet lite lättare att smälta, låt oss diskutera några exempel.
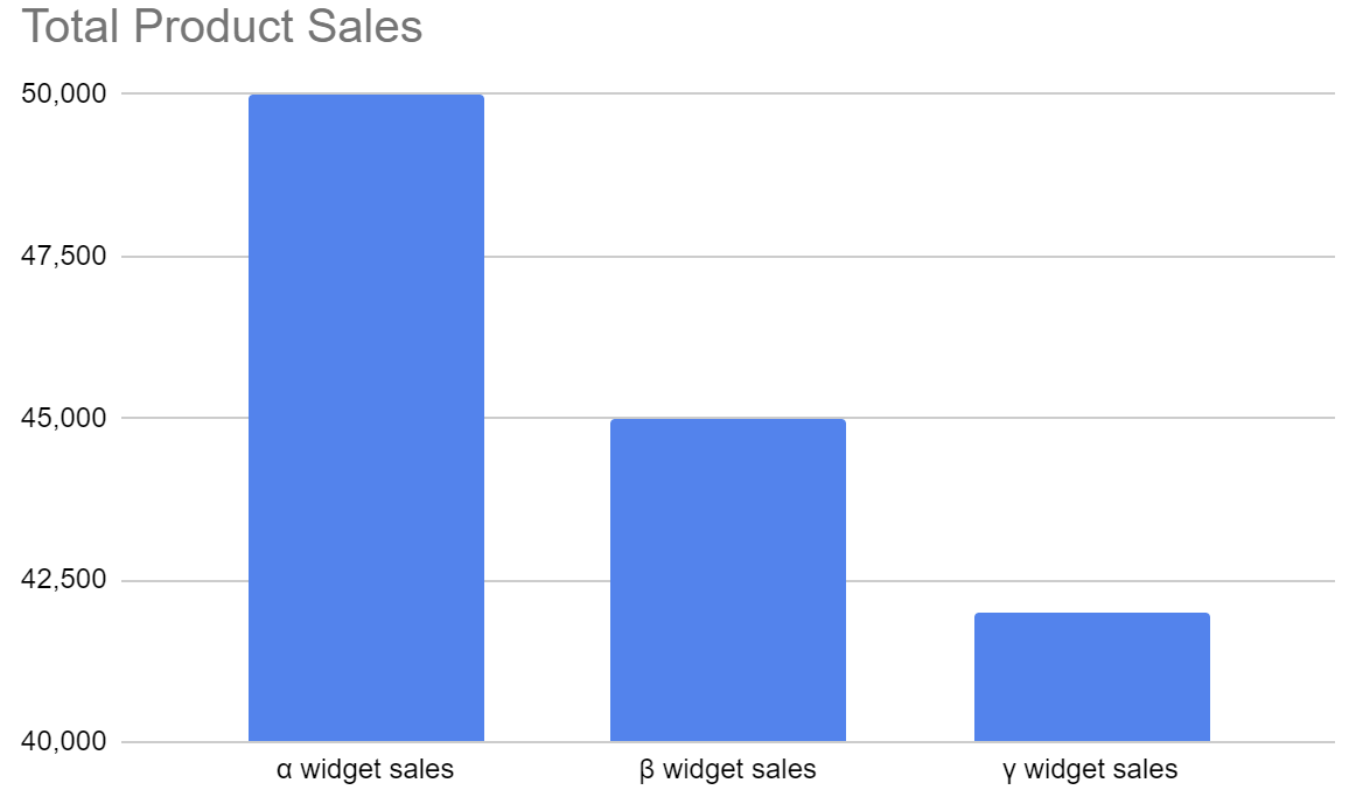
Låt oss föreställa oss ett företag som tillverkar tre produkter; Alfa-, beta- och gammawidgetar. Chefen vill veta hur bra de säljer jämfört med varandra, och BI-teamet tar fram en graf åt dem.

Vid ett ögonkast skulle chefen få intrycket att Alpha Widgets vida överträffar konkurrenterna, när de i verkligheten säljer mer än Gamma-widgets med bara cirka 20 % – inte 500 % som antyds i visualiseringen.
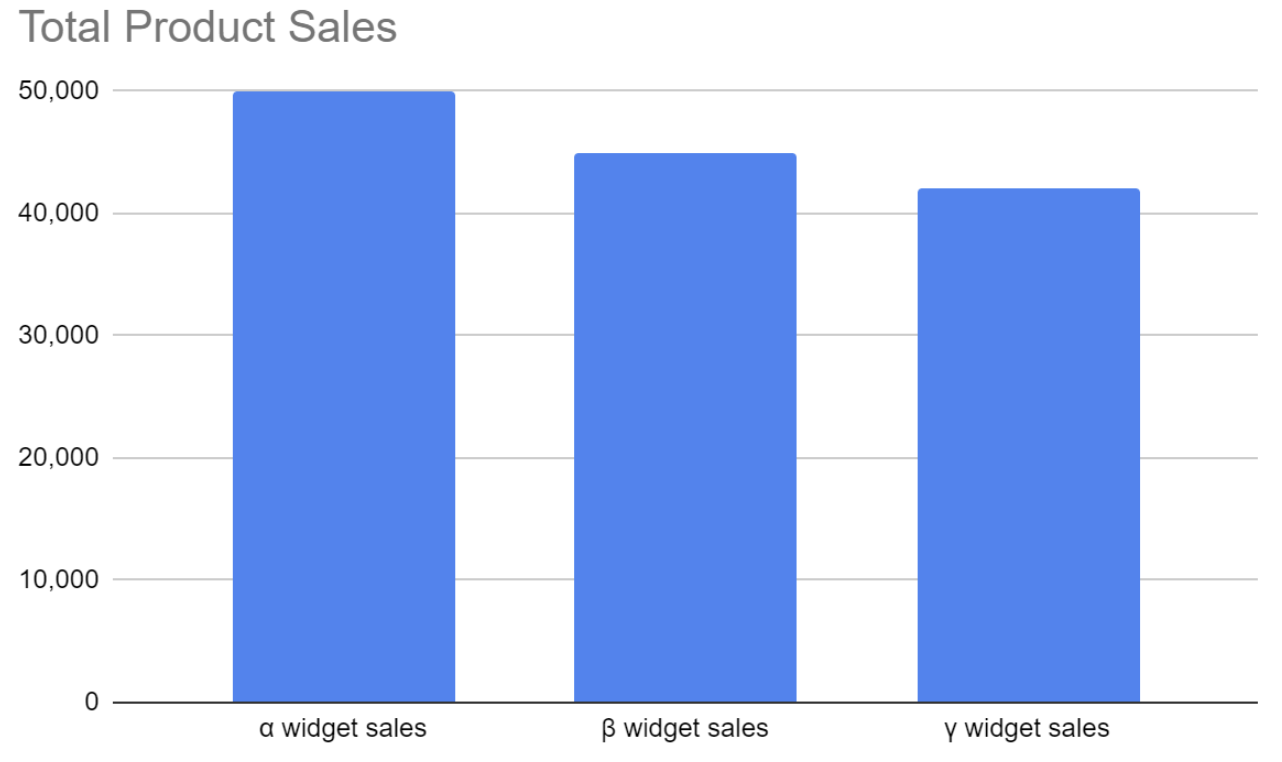
Detta är ett exempel på en mycket uppenbart avskyvärd förvrängning – eller är det? Skulle vi kunna föreställa oss ett fall där exakt samma förvrängning skulle vara mer användbar än en vanilj 0 – 50,000 XNUMX axel?
Låt oss till exempel föreställa oss samma företag utom nu att chefen vill veta något annat.
I det här fallet ger varje widget bara vinst om de säljer minst 45,000 XNUMX enheter. För att ta reda på hur bra varje produkt klarar sig jämfört med varandra och i förhållande till detta golv, sätter BI-teamet igång och skickar in följande visualisering.

Thej alla, i absoluta tal, inom ett 20%-fönster från varandra, men hur nära är de det viktiga 45,000 XNUMX-strecket?
Det ser ut som att Gamma-widgets kommer lite kort, men är det Beta-widgets? 45,000 XNUMX-linjen är inte ens märkt.
Att förstora grafen runt den nyckelaxeln, i det här fallet, skulle vara mycket informativt.
Fall som dessa gör att ge generella råd mycket svårt. Det är bäst att vara försiktig. Analysera noggrant varje situation innan du sträcker ut och beskär y-axeln med hänsynslöst övergivande.
Gimmickbarer
Ett mycket mindre skrämmande och enkelt missbruk av stapeldiagram är när människor försöker bli för söta med sina visualiseringar. Det är sant att ett vaniljstapeldiagram kan vara lite tråkigt, så det är vettigt att folk skulle försöka krydda det.
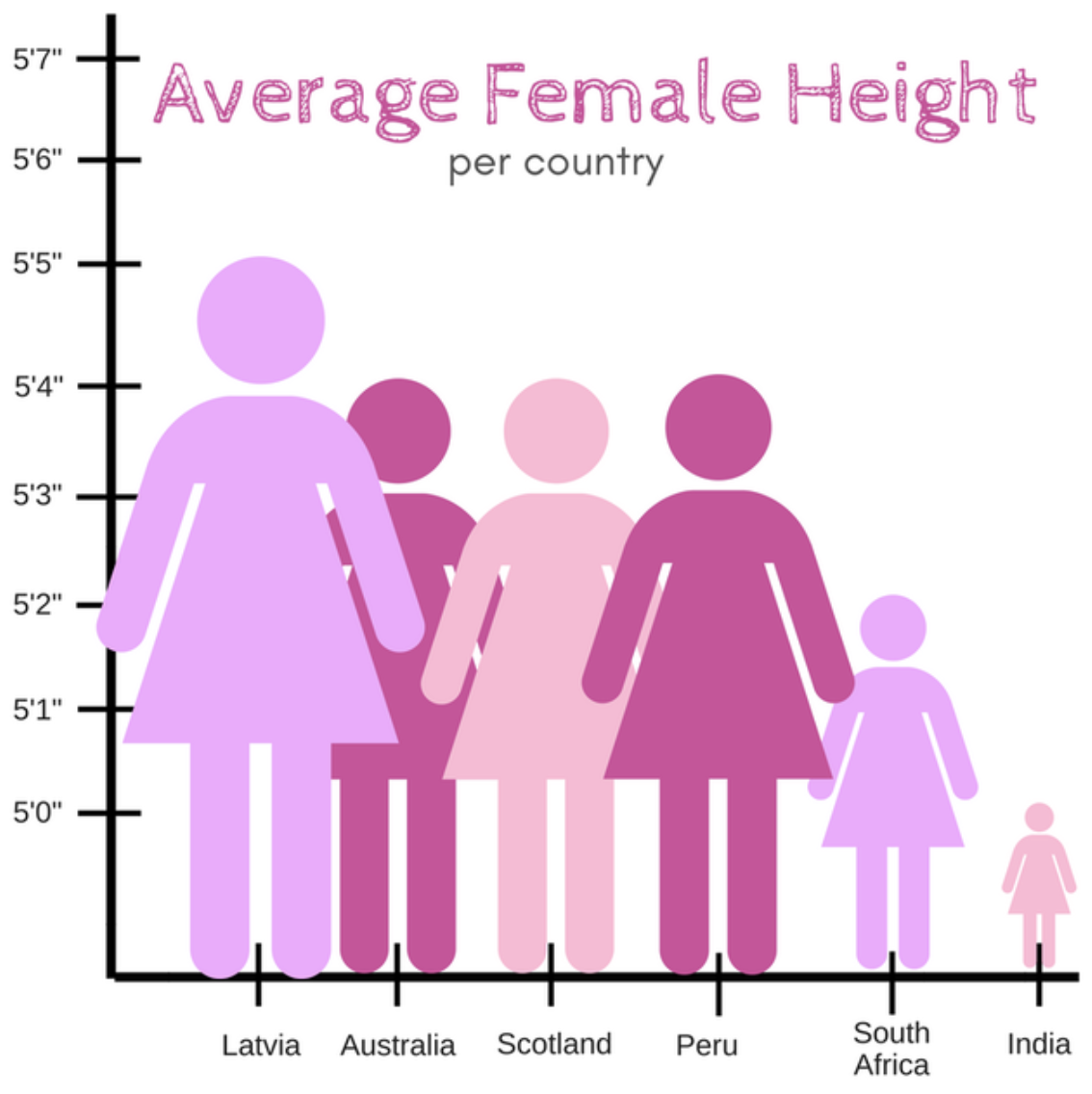
Ett välkänt exempel är det ökända fallet med de gigantiska lettiska kvinnorna.

På något sätt är detta relevant för vissa frågor som diskuterades i föregående avsnitt. Om skaparen av grafen hade inkluderat hela y-axeln hela vägen till 0'0'', så skulle indiska kvinnor inte se ut som nisser jämfört med jätteletterna.
Självklart, om de bara hade använt stänger, skulle problemet också försvinna. De är tråkiga, men de är också effektiva.
Dåliga cirkeldiagram
Cirkeldiagram är mänsklighetens fiende. De är hemska på nästan alla sätt. Detta är mer än en passionerad åsikt som hyllas av författaren, detta är objektivt, vetenskapligt faktum.
Det finns fler sätt att få cirkeldiagram fel än det finns att få dem rätt. De har extremt snäva tillämpningar, och även i de är det tveksamt om de är det mest effektiva verktyget för jobbet.
Med det sagt, låt oss bara prata om de mest allvarliga felsteg.
Överfulla diagram
Detta misstag är inte extremt vanligt, men det är extremt irriterande när det dyker upp. Det visar också ett av de grundläggande problemen med pi-diagram.
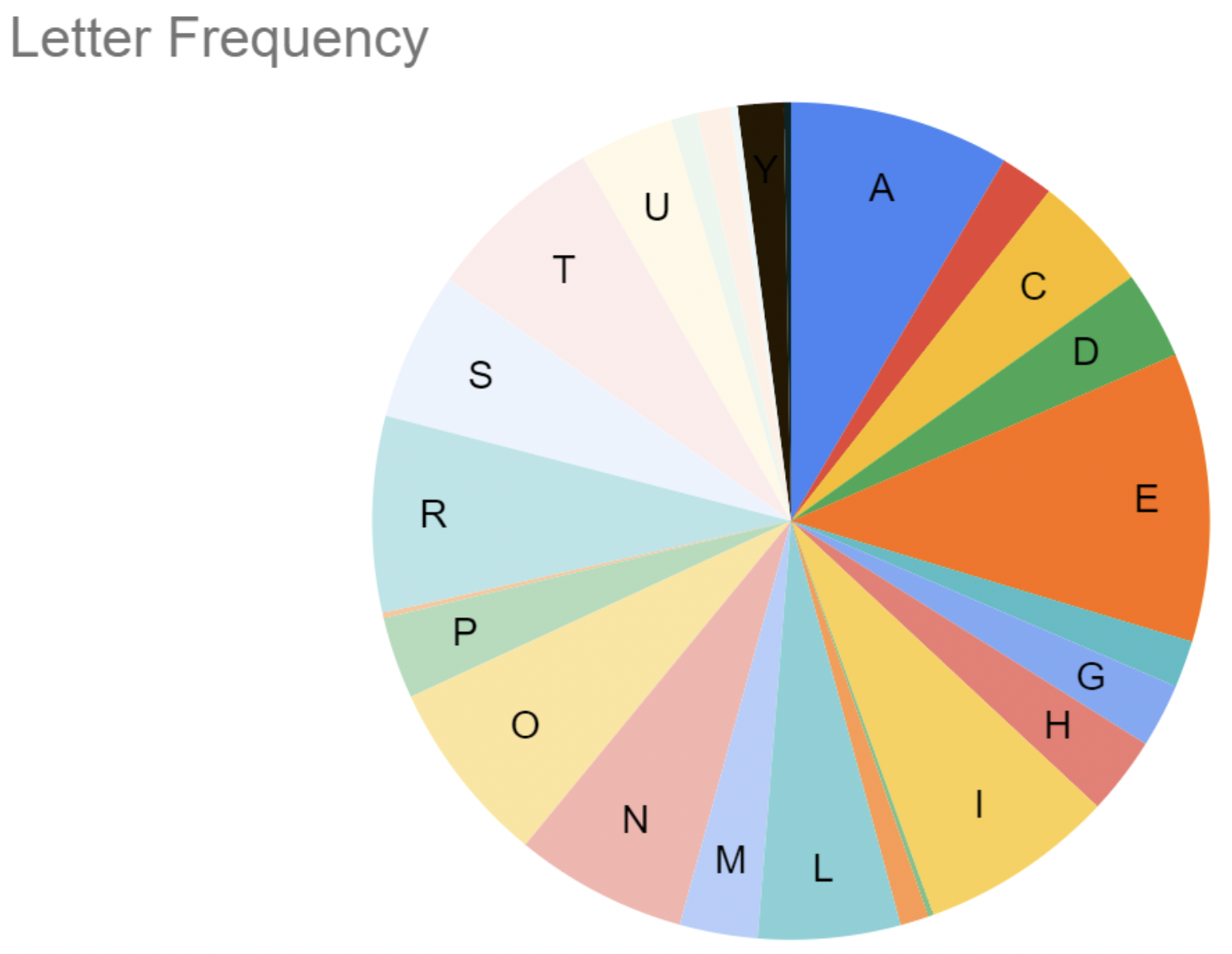
Låt oss titta på följande exempel, ett cirkeldiagram som visar fördelningen av bokstavsfrekvens på skriftlig engelska.

Om du tittar på det här diagrammet, tror du att du med säkerhet kan säga att jag är vanligare än R? Eller O? Detta är att ignorera att vissa av skivorna är för små för att ens få plats med en etikett på dem.
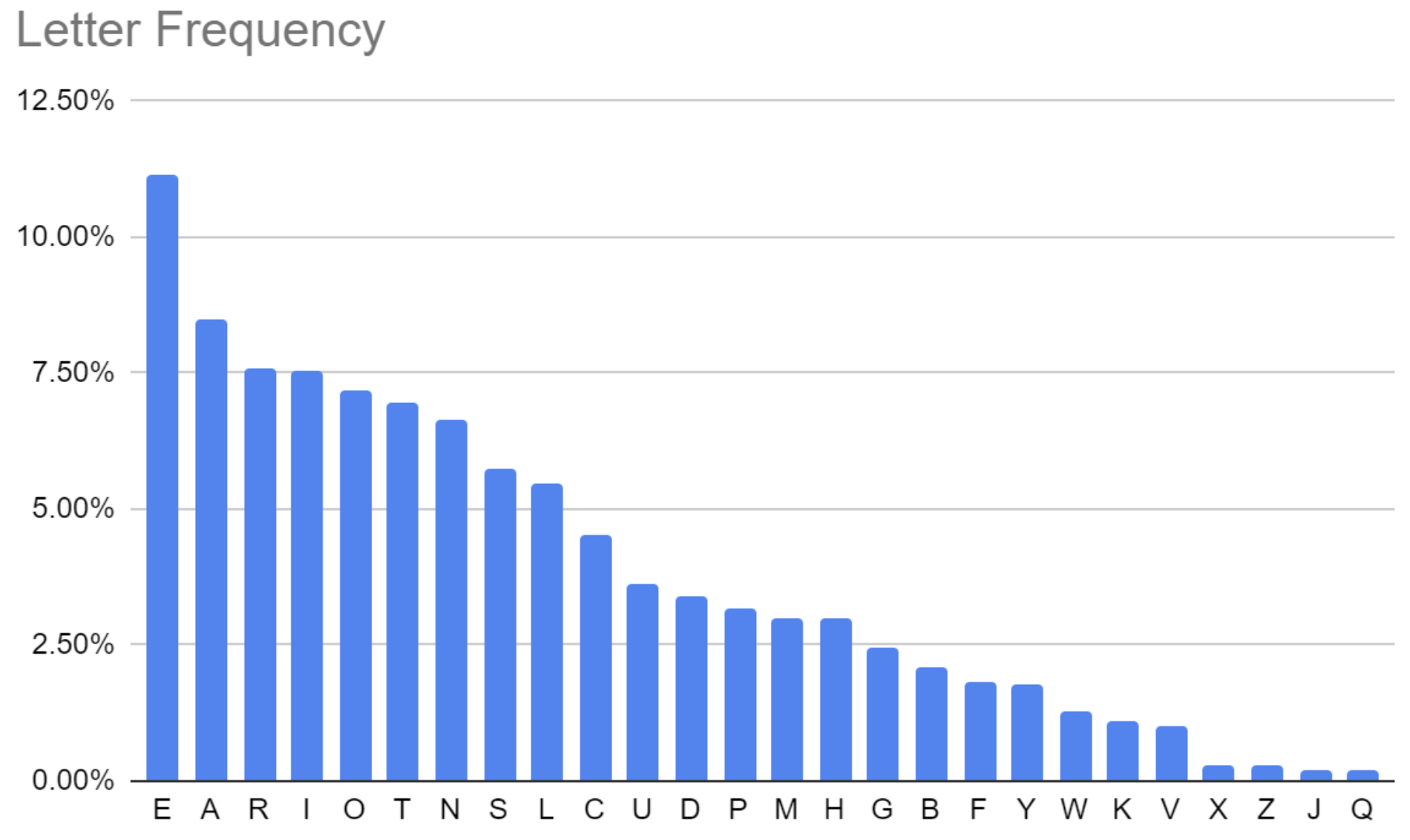
Låt oss jämföra detta med ett vackert, enkelt stapeldiagram.

Poesi!
Inte bara kan du omedelbart se varje bokstav i förhållande till alla andra, utan du får en exakt intuition om deras frekvenser och en lätt synlig axel som visar de faktiska procenttalen.
Förra diagrammet? Går inte att fixa. Det finns helt enkelt för många variabler.
3D Charts
Ett annat grovt missbruk av cirkeldiagram är när människor gör dem i 3D, ofta lutar dem i oheliga vinklar.
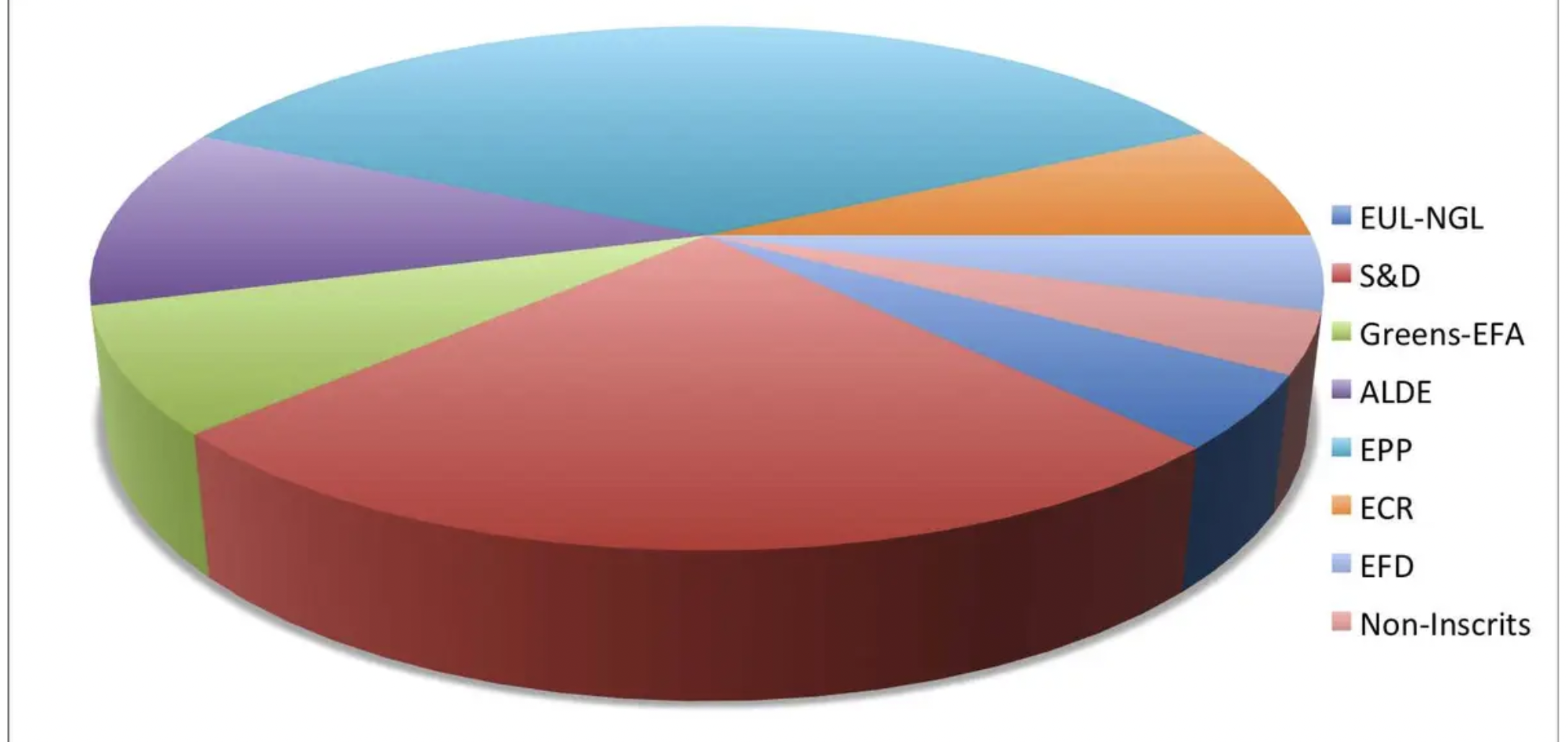
Låt oss titta på ett exempel.

Vid ett ögonkast ser den blå "EUL-NGL" ungefär likadan ut som den röda "S&D", men så är inte fallet. Om vi mentalt korrigerar för lutningen är skillnaden mycket mycket större än den verkar.
Det finns ingen acceptabel situation där denna typ av 3D-graf kommer att fungera, den existerar bara för att vilseleda läsaren när det gäller de relativa skalorna.
Platta cirkeldiagram ser bra ut.
Dåliga färgval
Det sista misstaget som folk brukar göra är att välja hänsynslösa färgscheman. Detta är en liten poäng jämfört med de andra, men det kan göra stor skillnad för människor.
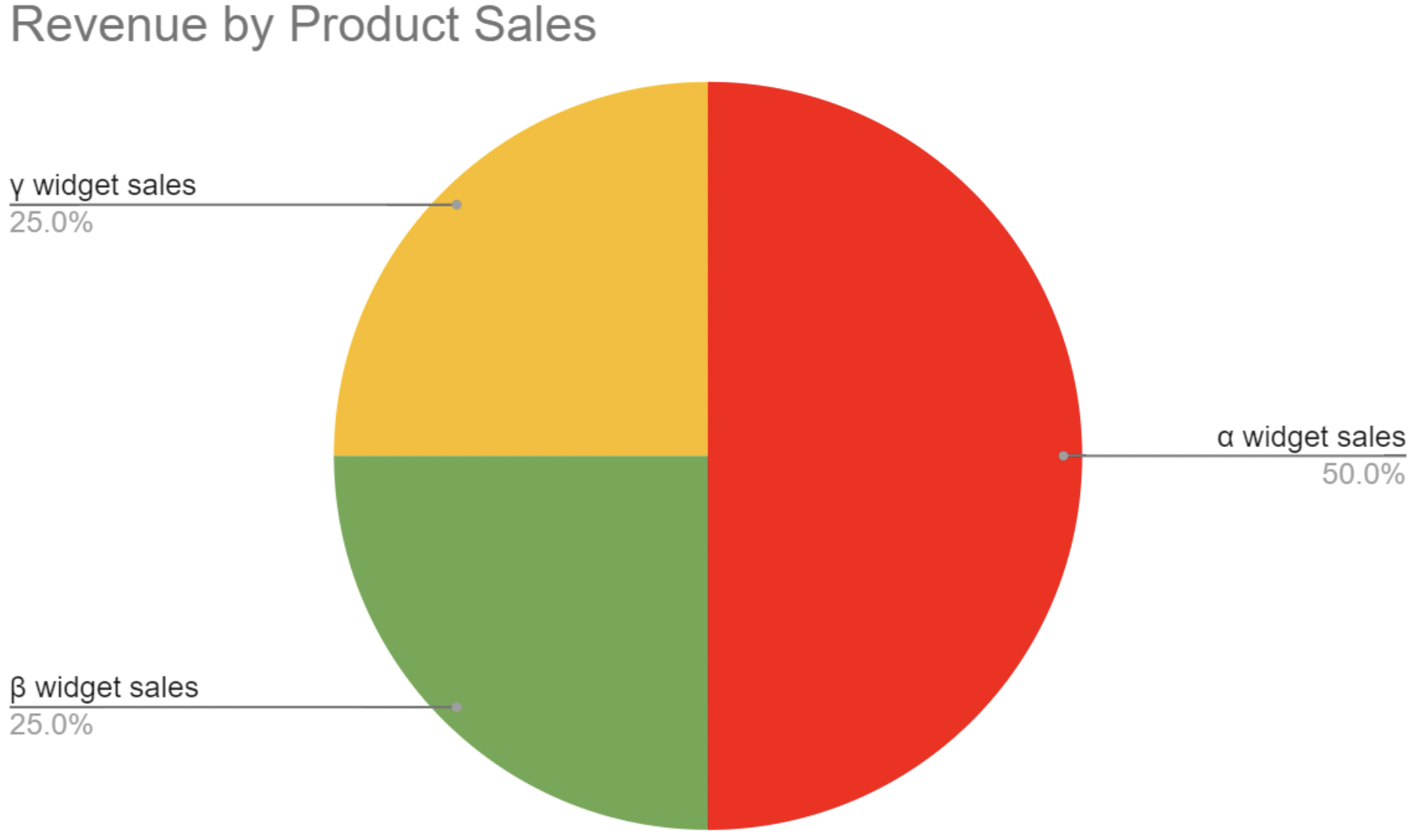
Tänk på följande diagram.

Chansen är stor att det här ser bra ut för dig. Allt är tydligt märkt, storlekarna har tillräckligt stora avvikelser för att det är lätt att se hur försäljningen jämfört med varandra.
Men om du lider av färgblindhet är detta troligen mycket irriterande.
Som en allmän regel ska rött och grönt aldrig användas på samma graf, särskilt intill varandra.
Andra färgschemafel bör vara uppenbara för alla, som att välja 6 olika svaga nyanser eller rött.
takeaways
Det finns många, många fler sätt att skapa datavisualiseringar som är hemska och hindrar hur väl människor kan förstå data. Alla kan undvikas med lite omtanke.
Det är viktigt att överväga hur någon annan kommer att se grafen, någon som inte är väl bekant med data. Du måste ha en djup förståelse för vad målet med att titta på data är, och hur man bäst lyfter fram dessa delar utan att vilseleda människor.